Flutter 一切皆組件
| 屬性 | 功能 |
|---|---|
| TextAlign | 文本對齊 |
| maxLines | 文本顯示的最大行數 |
| overflow | 控制文本的溢出效果 |
內容對齊
textAlign: TextAlign.center
textAlign: TextAlign.left
textAlign: TextAlign.right
textAlign: TextAlign.start
textAlign: TextAlign.end
內容顯示最大行數
maxLines: 1
maxLines: 2
maxLines: 3
內容顯示行數方式
overflow: TextOverflow.clip
overflow: TextOverflow.ellipsis // 雙點 ..
overflow: TextOverflow.fade // 漸層
 ) ) |
|---|
| UnderLine |
style: TextStyle(
fontSize: 25.0,
color: Color.fromARGB(255, 255, 150, 150)
)
decoration: TextDecoration.underline // 底線
decoration: TextDecoration.lineThrough // 劃過、貫穿文字
//樣式
decorationStyle: TextDecorationStyle.solid // 實線
decorationStyle: TextDecorationStyle.dotted // ......
decorationStyle: TextDecorationStyle.dashed // _ _ _ _
decorationStyle: TextDecorationStyle.wavy // 波浪
import 'package:flutter/material.dart';
// 引入樣式包,基礎樣式。 material.dart
void main() => runApp(MyApp());
// runAPP() 執行App
//繼承靜態組件
class MyApp extends StatelessWidget {
// 重寫
@override
Widget build(BuildContext context) {
return MaterialApp(
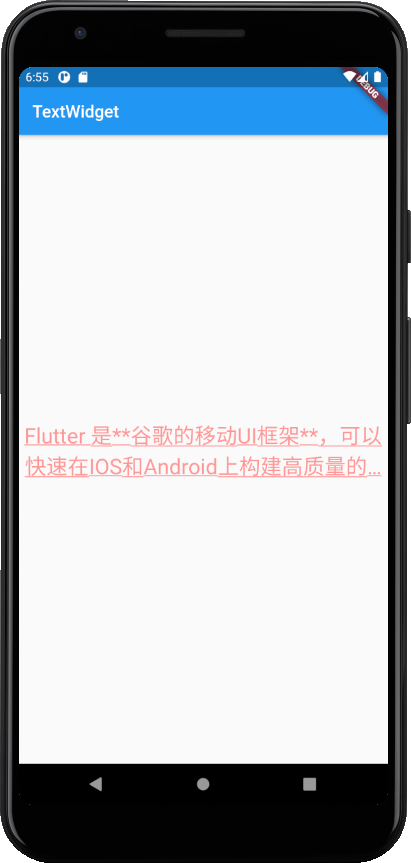
title: 'TextWidget',
home: Scaffold(
// 上面的藍條
appBar: AppBar(
title: Text('TextWidget'),
),
body: Center(
child: Text(
'Flutter 是**谷歌的移动UI框架**,可以快速在IOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作,并且它是免费、开源的。 --- 《官方介紹》',
textAlign: TextAlign.center,
maxLines: 2,
overflow: TextOverflow.ellipsis,
style: TextStyle(
fontSize: 25.0,
color: Color.fromARGB(255, 255, 150, 150),
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.solid)))));
}
}
